NTIC
Session 3 : Building a simple site
Preliminaries :
-
To build a simple website you need to create HTML pages
-
Creating and editing an HTML page requires an editing tool :
-
You can use Frontpage, Dreamweaver, or other powerful "wysiwyg" softwares, that you can in theory use without even knowing HTML
-
But it is better to know a bit of HTML in order to create pages that will correspond more exactly to what you want
-
We shall use, as the HTML editing tool, the notepad of Microsoft (that is the simplest possible text editor)
-
-
And a browser : we shall use Internet Explorer (a browser is a "Viewer" to interpret and show an HTML page)
-
Create and open a new directory, named for instance "Website", for your work
-
Open an Internet Explorer window
-
Open a Notepad window
-
You may reduce a bit these three windows on your screen so that you can work and switch from one active window to another comfortably
-
Fill in the Notepad document with the simple lines shown below :
<html>
<head>
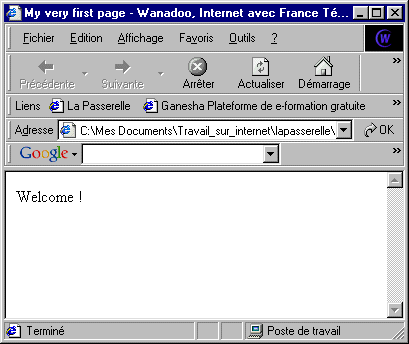
<title>My very first page</title>
</head>
<body>
Welcome !
</body>
</html> -
Save this initial file, in the directory "Website", with the name "index" and with the ".html" suffix, and make it slide onto your Browser
-
You should get this result :

- Review of some basic Windows concepts.
- History and objectives of HTML, texts and tags.
- See that the viewer "interprets" the HTML code and creates a view that depends upon the size of the viewer's window
- The tag <h1>
- The bgcolor="..." attribute
- Create a text hyperlink
- The target="_blank" attribute
- Insert an image
- Create an image hyperlink
- etc.
HTML mixes up data information and lay-out information. XML solves this problem : a good reference to understand XML
Introduction to XML
Before going into the serious development of your site you must first make a plan.
Make a plan for your site :
- A Web site, it's like a house : the first job is the architect's job
- Distinguish the basic structure from the secondary work
- It's easy to change the wall paper of a room or the floor tiling of a bathroom, it is much harder to move the staircase
- A simple website is a tree like structure of html pages, with internal and external hyperlinks, enabling one to navigate easily within the site - not necessarily following the main branches - and also leading to other interesting outside sites
- It is easy to get lost within a badly designed website : you must help your visitor get his bearings with many signs showing him where he is, and offering to go back to higher up pages in the hierarchical structure
- A website starts with a first page (usually index.html or index.htm) : it is a bit like the main door or, better, the front of a house : it is inviting or not ; one feels like visiting or not...
- Your visitor being a human being actually alone in front of its computer screen, he has a natural tendency to indulge in reptilian instincts (impatience, agressivity, lack of politeness, etc.) - this is worsened by the fundamental frustration of being alone, and sometimes lost, in front of a forbidding machine
- Like in any business you should try and keep your visitor :
- construct a site that gives a lot of information, services, "goodies", for free
- make an interesting and useful site
- make it as welcoming and as friendly as possible
- the pages - and particularly the first page - should load quickly, no more than just a few seconds (5 seconds ? less is better)
- remember that many web users don't yet have dsl or cable access to the web
- the plan of your site should be self evident
- Remember : a visitor that walks out very quickly after entering your site is likely to never come back
- One more little trick : make pages reached via hyperlinks open in new windows (the target="_blank" attribute in the hyperlink tages)
- Tables are useful to construct nice layouts
Frames :
Frames were once fashionable : they make for an easy navigation, while keeping a table of contents on the main screen.
Forms :
Here are a few form elements :A last word :
- All these HTML elements are extremely basic.
- They are sufficient to build a simple personal site.
- But any more ambitious site will require the mastering of Javascript, Java, DHTML, Flash, and possibly several other coding languages (XML and display information), as well as databases. (More on sites using "active pages" in lessons 4, 5 and 6)
- Yet if your final goal is a commercial one (and not a technical show) simplicity must be one of your guiding principles : no fancy useless animations, no long and tedious paths before reaching the interesting pages
- Once again a website is like a real building : human beings must feel at ease and interested in it. (More on how to design an efficient commercial site in lessons 7 and 8)